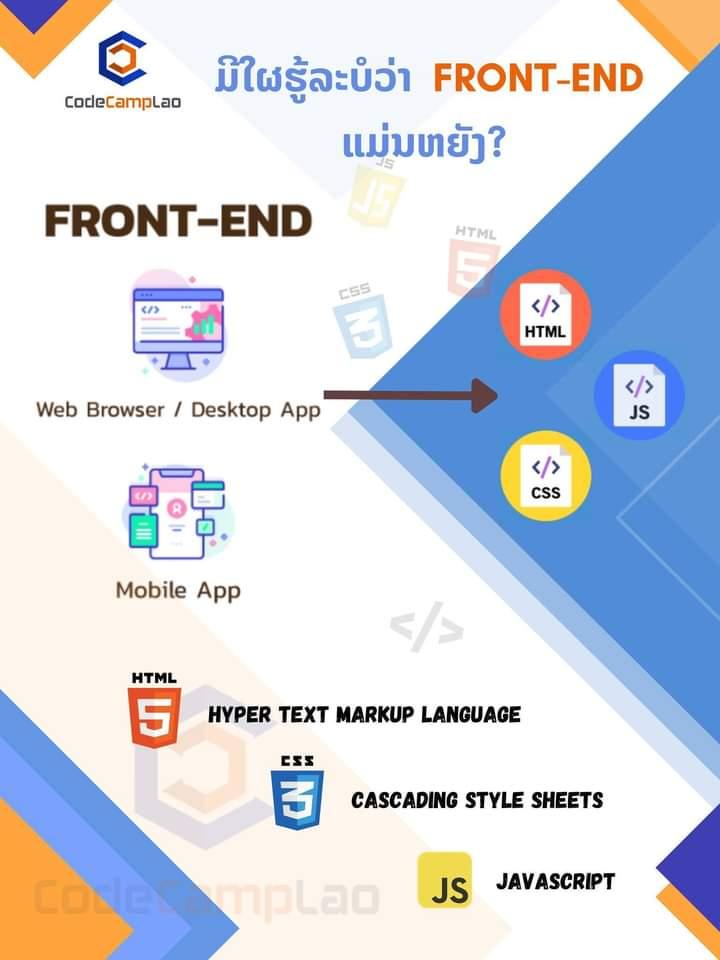
ມີໃຜຮູ້ລະບໍວ່າ front-end ແມ່ນຫຍັງ? ຖ້າຍັງບໍຮູ້ມື້ນີ້ເຮົາມາຮູ້ນຳກັນເລີຍ!!....
1. Front - End ແມ່ນຫຍັງ?
Front - End ຫຼື ເອີ້ນໄດ້ວ່າເປັນໜ້າຕ່າງຂອງເວັບໄຊທ໌ ເປັນສ່ວນທີ່ຜູ້ໃຊ້ສາມາດເຂົ້າມາເບິ່ງເນື້ອຫາ ແລະ ເຂົ້າມາໂຕ້ຕອບກັບເວັບໄຊທ໌ໄດ້ ເຊັ່ນ: ໜ້າໂຮມ, ໜ້າເວັບເພຈ, ເນື້ອຫາຕ່າງໆ, ຮູບ, ລິ້ງ ເປັນຕົ້ນ.
2. Front - End ມີຄວາມສຳຄັນແນວໃດ?
Front - End ມີຄວາມສຳຄັນຫຼາຍເພາະຖ້າເຮົາເຮັດໜ້າຕ່າງເວັບໄຊທ໌ອອກມາສວຍງາມ ແລະ ໃຊ້ງານງ່າຍຈະເປັນຕົວຊ່ວຍດຶງດູດຜູ້ໃຊ້ເຂົ້າມາໃຊ້ງານເວັບໄຊທ໌ຂອງເຮົາ.
3. Front - End ມັນມີອົງປະກອບຫຼັກຫຍັງແດ່?
- HTML ແມ່ນມີໜ້າທີ່ໃນການສະແດງໂຄງສ້າງ ແລະ ເນື້ອຫາຂອງເວັບໄຊທ໌ເຮົານັ້ນເອງ.
- CSS ແມ່ນມີໜ້າທີ່ໃນການເພີ່ມຄວາມສວຍງາມ, ສີ, ຂະໜາດ, ການສະແດງບົນຈໍຂະໜາດນ້ອຍ -
ໃຫຍ່.
- JAVASCRIPT ແມ່ນມີໜ້າທີ່ໃນການເຮັດໃຫ້ໜ້າເວັບເພຈປ່ຽນແປງ, ກວດສອບຂໍ້ມູນທີ່ຜູ້ໃຊ້ງານ
ປ້ອນໄດ້ ແລະ ເພີ່ມລູກຫຼິ້ນໃຫ້ໜ້າເວັບເຮົາສາມາດໂຕ້ຕອບກັບຜູ້ໃຊ້ງານໄດ້.
1. Front - End ແມ່ນຫຍັງ?
Front - End ຫຼື ເອີ້ນໄດ້ວ່າເປັນໜ້າຕ່າງຂອງເວັບໄຊທ໌ ເປັນສ່ວນທີ່ຜູ້ໃຊ້ສາມາດເຂົ້າມາເບິ່ງເນື້ອຫາ ແລະ ເຂົ້າມາໂຕ້ຕອບກັບເວັບໄຊທ໌ໄດ້ ເຊັ່ນ: ໜ້າໂຮມ, ໜ້າເວັບເພຈ, ເນື້ອຫາຕ່າງໆ, ຮູບ, ລິ້ງ ເປັນຕົ້ນ.
2. Front - End ມີຄວາມສຳຄັນແນວໃດ?
Front - End ມີຄວາມສຳຄັນຫຼາຍເພາະຖ້າເຮົາເຮັດໜ້າຕ່າງເວັບໄຊທ໌ອອກມາສວຍງາມ ແລະ ໃຊ້ງານງ່າຍຈະເປັນຕົວຊ່ວຍດຶງດູດຜູ້ໃຊ້ເຂົ້າມາໃຊ້ງານເວັບໄຊທ໌ຂອງເຮົາ.
3. Front - End ມັນມີອົງປະກອບຫຼັກຫຍັງແດ່?
- HTML ແມ່ນມີໜ້າທີ່ໃນການສະແດງໂຄງສ້າງ ແລະ ເນື້ອຫາຂອງເວັບໄຊທ໌ເຮົານັ້ນເອງ.
- CSS ແມ່ນມີໜ້າທີ່ໃນການເພີ່ມຄວາມສວຍງາມ, ສີ, ຂະໜາດ, ການສະແດງບົນຈໍຂະໜາດນ້ອຍ -
ໃຫຍ່.
- JAVASCRIPT ແມ່ນມີໜ້າທີ່ໃນການເຮັດໃຫ້ໜ້າເວັບເພຈປ່ຽນແປງ, ກວດສອບຂໍ້ມູນທີ່ຜູ້ໃຊ້ງານ
ປ້ອນໄດ້ ແລະ ເພີ່ມລູກຫຼິ້ນໃຫ້ໜ້າເວັບເຮົາສາມາດໂຕ້ຕອບກັບຜູ້ໃຊ້ງານໄດ້.
🎯ມີໃຜຮູ້ລະບໍວ່າ front-end ແມ່ນຫຍັງ? ຖ້າຍັງບໍຮູ້ມື້ນີ້ເຮົາມາຮູ້ນຳກັນເລີຍ!!....🎯
1. Front - End ແມ່ນຫຍັງ?
Front - End ຫຼື ເອີ້ນໄດ້ວ່າເປັນໜ້າຕ່າງຂອງເວັບໄຊທ໌ ເປັນສ່ວນທີ່ຜູ້ໃຊ້ສາມາດເຂົ້າມາເບິ່ງເນື້ອຫາ ແລະ ເຂົ້າມາໂຕ້ຕອບກັບເວັບໄຊທ໌ໄດ້ ເຊັ່ນ: ໜ້າໂຮມ, ໜ້າເວັບເພຈ, ເນື້ອຫາຕ່າງໆ, ຮູບ, ລິ້ງ ເປັນຕົ້ນ.
2. Front - End ມີຄວາມສຳຄັນແນວໃດ?
Front - End ມີຄວາມສຳຄັນຫຼາຍເພາະຖ້າເຮົາເຮັດໜ້າຕ່າງເວັບໄຊທ໌ອອກມາສວຍງາມ ແລະ ໃຊ້ງານງ່າຍຈະເປັນຕົວຊ່ວຍດຶງດູດຜູ້ໃຊ້ເຂົ້າມາໃຊ້ງານເວັບໄຊທ໌ຂອງເຮົາ.
3. Front - End ມັນມີອົງປະກອບຫຼັກຫຍັງແດ່?
- HTML ແມ່ນມີໜ້າທີ່ໃນການສະແດງໂຄງສ້າງ ແລະ ເນື້ອຫາຂອງເວັບໄຊທ໌ເຮົານັ້ນເອງ.
- CSS ແມ່ນມີໜ້າທີ່ໃນການເພີ່ມຄວາມສວຍງາມ, ສີ, ຂະໜາດ, ການສະແດງບົນຈໍຂະໜາດນ້ອຍ -
ໃຫຍ່.
- JAVASCRIPT ແມ່ນມີໜ້າທີ່ໃນການເຮັດໃຫ້ໜ້າເວັບເພຈປ່ຽນແປງ, ກວດສອບຂໍ້ມູນທີ່ຜູ້ໃຊ້ງານ
ປ້ອນໄດ້ ແລະ ເພີ່ມລູກຫຼິ້ນໃຫ້ໜ້າເວັບເຮົາສາມາດໂຕ້ຕອບກັບຜູ້ໃຊ້ງານໄດ້.